INSTRUCTIONS:
1. Create a simple list of cool websites.
2. Use LINK, ALINK and VLINK to change hyperlinks color to get the final result as per sample below.
link=yellow
active link=yellow
visited link=green
3. Save your file to links.html.
Sample Output:
For evidence: Upload the actual file or print screen your web page output then answer the following relfective questions:
1. How do you find this activity-easy, average or difficult? Why?
2. What are the knowledge and skills that you have learned during and after working with this activity?
INSTRUCTIONS:
1. Referring to the previous seatwork, create a Web page for each of the thumbnail photos from gallery.
2. Link the home hyperlink to photo gallery.html.
3. Add hyperlinks to Numbers, Previous and Next navigation links.
4. Link each number of the Web page based on the number and position of thumbnails from gallery.html.
5. Save the 8 files as:
lm1.html for Jean Valjean image
lm2.html for Fantine image
lm3.html for Cosette image
lm4.html for Inspector Javert image
lm5.html for Eponine image
lm6.html for Marius image
lm7.html for Marius and Cosette image
lm8.html for Soldiers image
Note: You will be the one to create the source codes for this.
Sample Output:
For evidence: Upload the actual file or print screen your web page output then answer the following relfective questions:
1. How do you find this activity-easy, average or difficult? Why?
2. What are the knowledge and skills that you have learned during and after working with this activity?
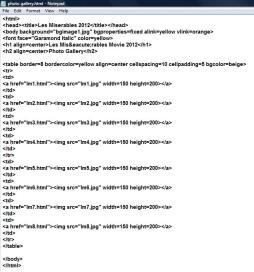
1. Create simple photo gallery that contains thumbnail size photos.
2. Image files will be provided by the teacher.
3. Use table to organize your photos with specific table width, height, cell spacing, cell padding, background and border.
4. Add hyperlinks to link each thumbnail to another webpage (to be continued in next activity)
5. Save your file to photo gallery.html.
Source Code:
For evidence: Upload the actual file or print screen your web page output then answer the following relfective questions:
1. How do you find this activity-easy, average or difficult? Why?
2. What are the knowledge and skills that you have learned during and after working with this activity?
This is about your reflective journal/activties. Please be advised that you do not need to give your insights to all activities, you will just be required to choose 5 activities in which you want to explore and share your insights.
Deadline for posting your reflective journals:
DECEMBER 22, 2012
3:00 p.m.
The power of Information Technology be with you all! 🙂
INSTRUCTIONS:
1. Create a calendar through HTML Table tags.
2. Type the source codes in the worksheet provided by your computer teacher.
3. Save your file as table.html in your folder.
Sample Output:
For evidence: Upload the actual file or print screen your web page output then answer the following relfective questions:
1. How do you find this activity-easy, average or difficult? Why?
2. What are the knowledge and skills that you have learned during and after working with this activity?
INSTRUCTIONS:
1. Create a tree image using horizontal rules with different properties.
2. Type the source codes in the worksheet provided by your computer teacher.
3. Save your file as horizontal rules.html in your folder.
Sample Output:
For evidence: Upload or print screen your web page output then answer the following relfective questions:
1. How do you find this activity-easy, average or difficult? Why?
2. What are the knowledge and skills that you have learned during and after working with this activity?
INSTRUCTIONS:
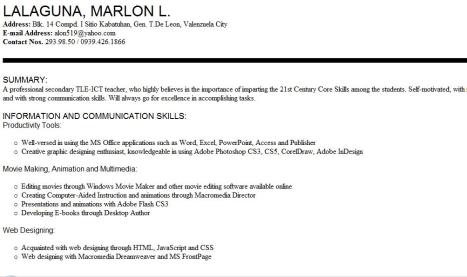
1. Create your own WEB RESUME’ through HTML.
2. Follow the source codes in the worksheet provided by your computer teacher.
3. Replace the higlighted part with your own information.
4. Save your file as curriculum vitae.html in your folder.
Sample Output:
For evidence: Upload or print screen your web page output then answer the following relfective questions:
1. How do you find this activity-easy, average or difficult? Why?
2. What are the knowledge and skills that you have learned during and after working with this activity?
INSTRUCTIONS:
1. Copy the 5 images in IMAGES FOR ACT 4 folder and paste it in your own folder. -or- you can download the zip folder with these images on the link below:
2. Type the source codes in the worksheet provided by your computer teacher.
3. Save your file as images and links.html in your folder.
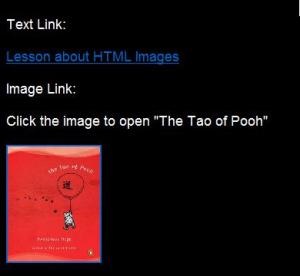
Sample Output:
For evidence: Upload or print screen your web page output then answer the following relfective questions:
1. How do you find this activity-easy, average or difficult? Why?
2. What are the knowledge and skills that you have learned during and after working with this activity?
INSTRUCTIONS:
1. Type any computer trivia for your webpage.
2. Use background color, heading, alignments, fonts to get the sample result below.
3. Save your file to alignment.html.
Sample Output:
For evidence: Upload or print screen your web page output then answer the following relfective questions:
1. How do you find this activity-easy, average or difficult? Why?
2. What are the knowledge and skills that you have learned during and after working with this activity?
DUE DATE AND TIME: 7 NOVEMBER 2012
3:00 P.M.
INSTRUCTIONS:
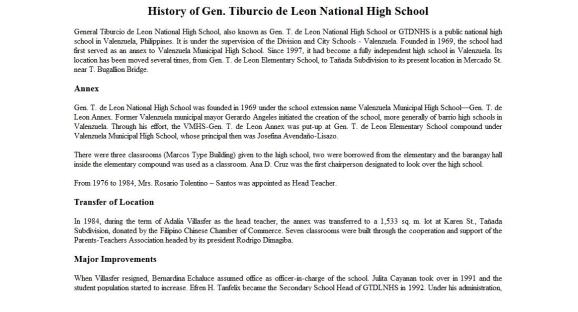
1. Create the source codes to get the sample result below.
2. Use Table, Heading tags, and paragraph alignment.
3. Save your file to paragraph.html.
The copy of Gen. Tiburcio NHS History will be distributed to you by your teacher or you can access it from this link:
Gen. T. de Leon National High School – Wikipedia
Sample Output:
For evidence: Upload or print screen your web page output then answer the following relfective questions:
1. How do you find this activity-easy, average or difficult? Why?
2. What are the knowledge and skills that you have learned during and after working with this activity?
DUE DATE AND TIME: 5 NOVEMBER 2012
3:00 P.M.